WordPress yazılımına sahip internet sitenizde benzer yazılar özelliklerine yer vermediyseniz şimdi tam zamanı. Hazırladığımız yeni içeriğimizde yazı içlerine ilgili içerikler kutucuklarını nasıl ekleyebileceğinizi anlatacağız.
Dünyanın en fazla kullanılan hazır site scriptlerinden biri olan WordPress, sürekli güncelleniyor ve böylece güvenli – teknolojik kalmayı başarıyor. WordPress kendi içinde zaten pek çok özelliğe sahip ancak en önemli avantajlarından biri ücretsiz bolca eklenti desteğinin olması. Bu eklentiler sayesinde kod bilgisi gerektirmeden hemen hemen her ayarlamayı yapabiliyorsunuz. Örneğin sitenize diğer WordPress alt yapılı sitelerde gördüğünüz İlgili İçerikler şeridini göstermek istiyorsunuz diyelim. Bu, vereceğimiz eklenti sayesinde çok çok basit.
Anlatımını yapacağımız eklentinin ismi Inline Related Posts. İlk olarak Eklentiler > Yeni Ekle sayfasındaki arama çubuğundan Inline Related Posts terimini aratın ve geliştiricisinin intellwp olduğu, 30.000 üzerindeki etkin kuruluma sahip Inline Related Posts eklentisini yükleyip etkinleştirin. Bu eklenti sitenizde büyük bir yüke neden olmayacak ve aynı zamanda ücretli eklentilere yakın tercihler sunmasıyla sizin epey işinize yarayacaktır. Eklentinin ücretli sürümünün de bulunduğunu ve bu ücretli sürümde daha güzel gözüken şablonların bulunduğunu belirtelim. Ancak ücretsiz sürümünde de iki şablon var ve onlar da gayet güzel duruyor.

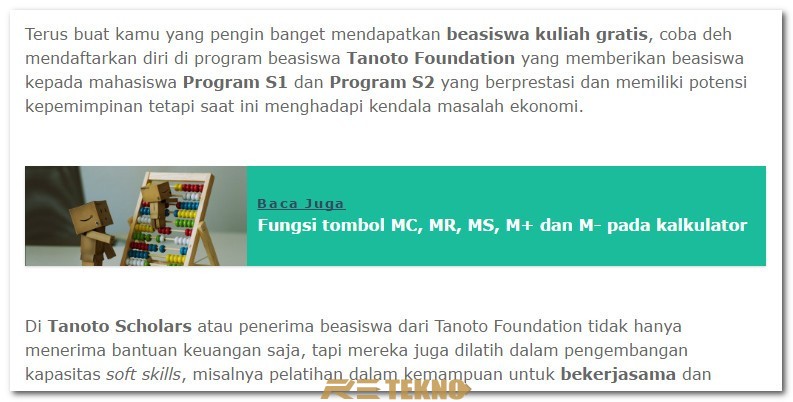
Eklentiyi kurup aktif ettikten sonra sol paneldeki Ayarlar > Inline Related Posts yazısına tıklayın. Ardından Active kutusunu işaretleyin ve böylece eklentiyi aktif edin. Eklentiyi ilk aktif ettiğinizde ilgili içerikler barı gözükecektir ancak default ayar biraz kötü tasarıma sahip. Bu yüzden ayarlamaları yaparak daha iyi bir Inline Related Posts özelliğine kavuşabiliriz. Ayarları yapabilmeniz için yardımcı olabilecek talimatlarımız:
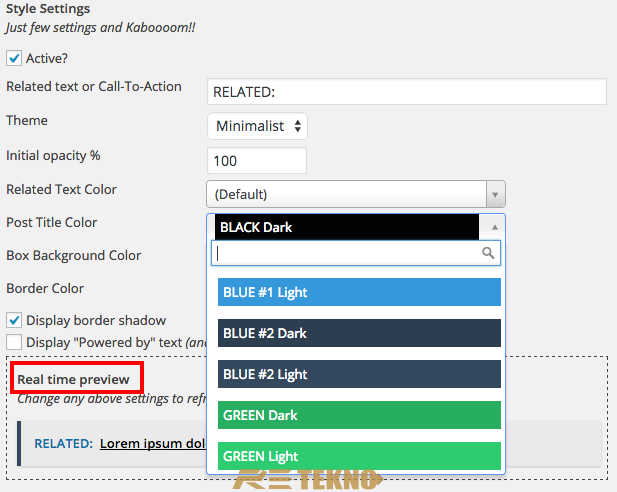
Related text or Call-To-Action yazısının yanındaki Read yazısını değiştirip kendinize göre düzenleyin. Mesela İlgili İçerikler: yapabilirsiniz.
Theme bölümünden şablonları seçin. Bu şablonların çoğu ücretlidir. Seçerken ücretsiz seçmeniz lazım. Seçtikten sonra Releated Text Color kısmından başlığın rengini seçin. Post Title Color kısmından yine içerik yazısının rengini seçin. Box Background Color kısımlarından da arkaplanın hangi renklerde olması gerektiğini seçin. Yine aynı ekranın içerisinde zaten bir önizleme görüntüsü size sunulacaktır. O görüntüye bakarak barınızın görüntüsü nasıl olmasını istiyorsanız kendinize göre ayarlayabilirsiniz.

Yine aynı eklenti ayarları sayfasında onlarca farklı ayar daha bulunmaktadır. Bunlardan benim de kullandığım işinize yarayabilecek ayarlardan biri Only Posts of Last N.Days’dır. Bu kısım kaç gün içerisindeki benzer içeriklerin gösterilmesi gerektiğini sormaktadır. Örneğin 7 yazarsanız son 7 gündeki benzer içerikler çıkar. 0 yazarsanız (Ki zaten default ayarı da budur) gün sınırı koymamış olursunuz.
Interval Between the Boxes (Minimum N Words) ayarı ise benzer içerikler barının kaç kelimede bir paylaşılması gerektiğiyle ilgilidir. Yani mesela 300 kelimelik makaleler yazıyorsanız ve her makalede biri ortada biri sonda olmak üzere iki farklı ilgili içerikler barının gözükmesini istiyorsanız o halde 150 yazın. Böylece her 150 kelimede bir gözükecektir. Bizim tavsiyemiz bir içerikte en fazla 3 ilgili içerikler barını kullanmanızdır. Zaten uygulamanın varsayılan ayarı da üç bar ile sınırlıdır. Yani mesela 750 kelimelik bir yazı yazdıysanız 5 bar olmaz. En fazla 3 bar gösterilir.


